# 可视化工具
¥Visualizer
这些 XState v4 文档不再维护
Stately 工作室 (opens new window) 现在是可视化状态机的最佳方式。XState v5 现已推出!阅读有关 XState v5 的更多信息 (opens new window)
¥Stately Studio (opens new window) is now the best way to visualize your state machines. And XState v5 is out now! Read more about XState v5 (opens new window)
XState 可视化工具 (opens new window) 是一个用于创建和检查状态图以可视化应用状态的工具。
¥The XState Visualizer (opens new window) is a tool for creating and inspecting statecharts to visualize the state of your applications.
作为一种可视化工具,可视化工具可帮助开发者全面了解其应用逻辑,并使其易于与设计师、项目经理和团队其他成员共享。
¥As a visual tool, the Visualizer helps developers get an overview of their application logic, as well as making it easy to share and with designers, project managers and the rest of the team.
编写你的应用逻辑并立即将其可视化。
¥Write your application logic and immediately visualize it.
将你的状态图保存到 Stately Registry 并与任何人共享。
¥Save your statecharts to the Stately Registry and share them with anybody.
使用嵌入模式和实时更新快照图片在团队文档中共享状态图。
¥Share your statecharts in your team’s documentation with embedded mode and live-updating snapshot images.
可视化工具已经具有许多功能来帮助你使代码发挥更多作用。
¥The Visualizer already has many features to help you make your code do more.
# 编写并可视化你的代码
¥Write and visualize your code
立即编写并可视化你的代码
¥Write and visualize your code instantly
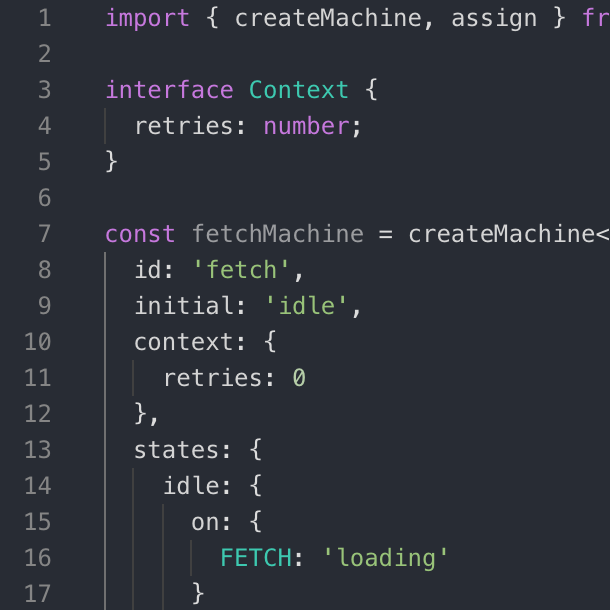
使用“代码”选项卡中的代码编辑器编写机器代码。
¥Use the code editor in the Code tab to write your machine code.
按可视化以可视化你的机器。
¥Press Visualize to visualize your machine.
# 分享你的机器
¥Share your machines
你可以通过多种方式与你的团队以及通过网络共享你的机器。
¥There are multiple ways you can share your machines with your team and across the web.

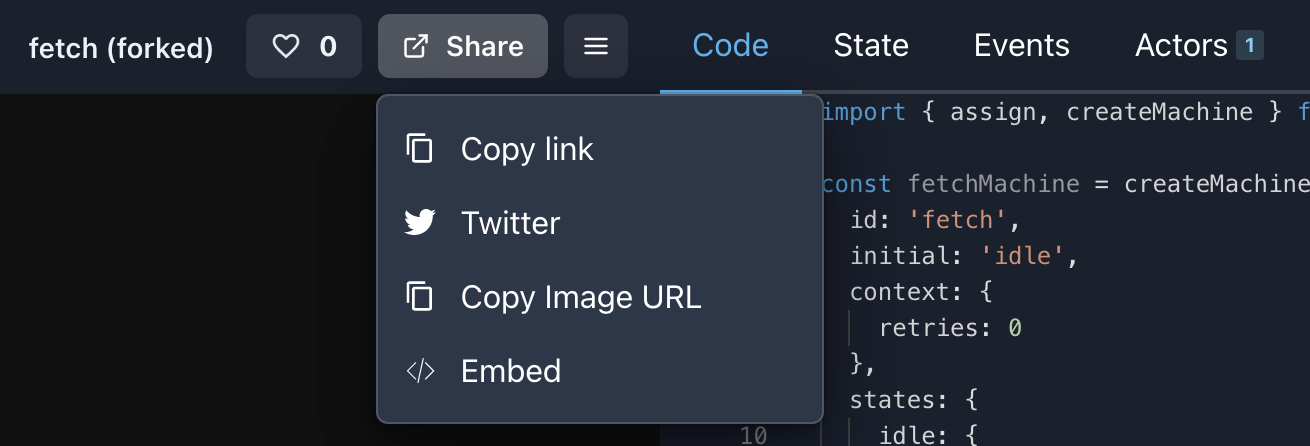
共享菜单包含四个选项:
¥The share menu contains four options:
复制链接。复制机器的 Visualizer URL。
¥Copy link. Copy the Visualizer URL for the machine.
Twitter。撰写带有机器链接的推文。
¥**Twitter**. Composes a tweet with a link to the machine.
复制图片网址。复制计算机快照图片的 URL。
¥**Copy Image URL**. Copies a URL for a snapshot image of the machine.
嵌入。创建包含机器的可嵌入 iframe。
¥**Embed**. Creates an embeddable iframe containing the machine.
# 推特链接
¥Twitter link
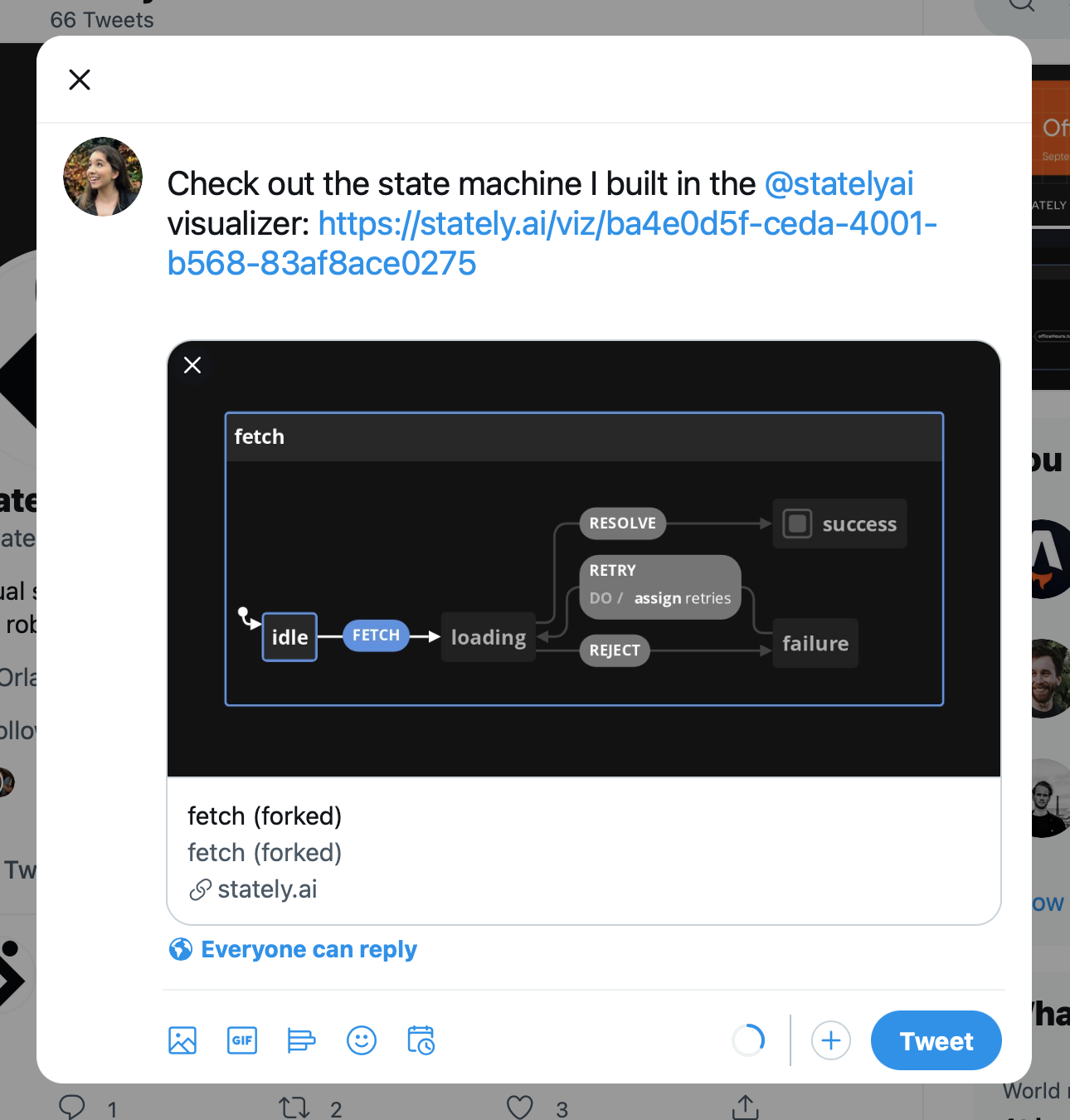
共享菜单中的 Twitter 链接选项可撰写带有机器 Visualizer URL 链接的推文。
¥The Twitter link option in the share menu composes a tweet with a link to the machine’s Visualizer URL.

# 实时更新快照图片
¥Live-updating snapshot images
共享菜单中的复制图片 URL 选项将机器图片的 URL 复制到剪贴板。该映像是计算机的快照,并将随着计算机的任何更改而更新。
¥The Copy Image URL option in the share menu copies the URL for the image of the machine to your clipboard. The image is a snapshot of the machine, and will update with any changes to your machine.
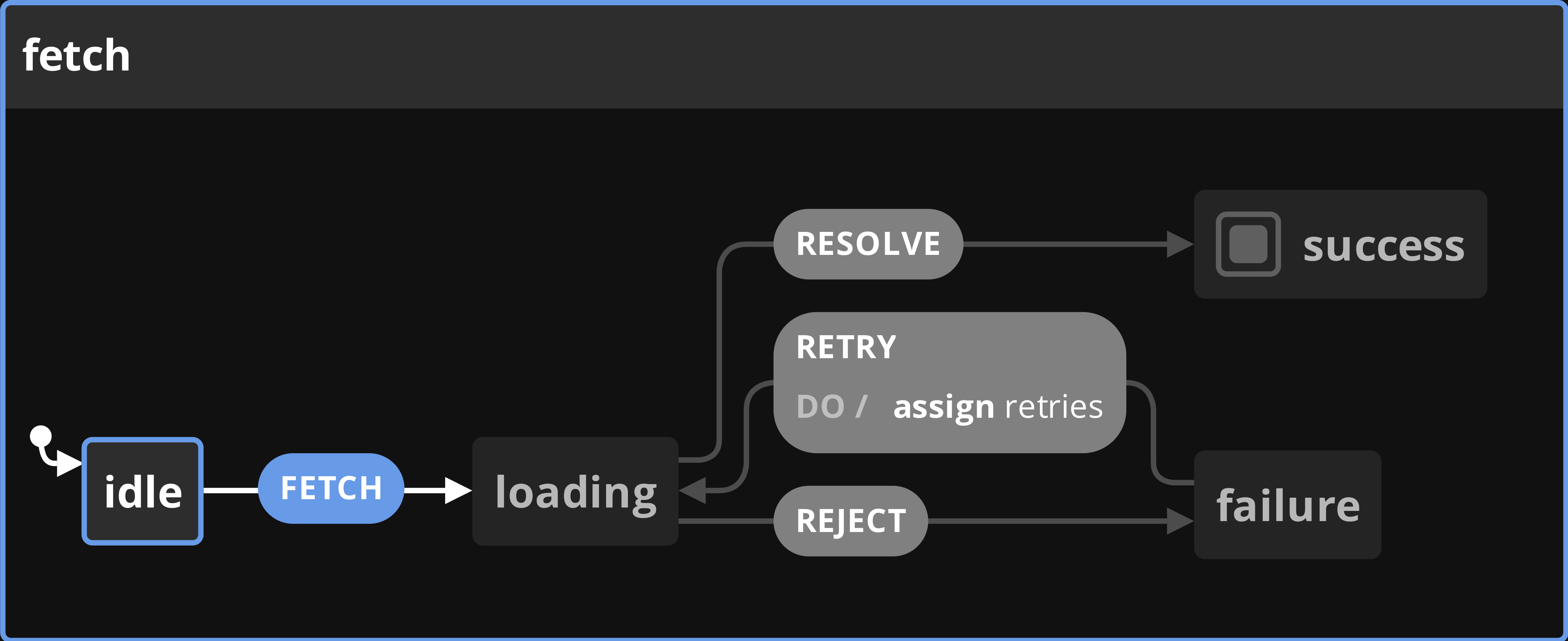
下图是 David 的获取机器示例 (opens new window) 的快照。
¥The image below is a snapshot of David’s example fetch machine (opens new window).

# 嵌入模式
¥Embed mode
共享菜单中的嵌入选项可打开机器的可嵌入 iframe 的选项面板。
¥The Embed option in the share menu opens an options panel for an embeddable iframe of the machine.
从文本区域复制代码并将其粘贴到要嵌入机器的任何位置。该机器可以嵌入任何可以使用 iframe 的地方。
¥Copy the code from the text area and paste it wherever you want to embed the machine. The machine can be embedded anywhere you can use iframes.
下面的嵌入式机器是处于完整模式的 David 的获取机器示例 (opens new window),具有活动状态面板,没有到可视化工具的链接,并且启用了平移和缩放的控制按钮:
¥The embedded machine below is David’s example fetch machine (opens new window) in full mode with an active state panel, no link to the Visualizer, and control buttons enabled with panning and zooming both enabled:
你可以从多种适合你的嵌入式机器的选项中进行选择:
¥You can choose from a number of options for your embedded machine:
# 模式选项
¥Mode option
默认模式是 viz。
¥The default mode is viz.
即:仅显示嵌入 iframe 中的可视化工具。
¥viz: Show only the Visualizer in the embedded iframe.
面板:仅显示嵌入 iframe 中的“代码”、“状态”、“事件”和“Actors”面板。
¥panels: Show only the Code, State, Events and Actors panels in the embedded iframe.
满的:在嵌入式 iframe 中显示可视化工具以及代码、状态、事件和参与者面板。
¥full: Show both the Visualizer and the Code, State, Events and Actors panels in the embedded iframe.
# 显示控制按钮选项
¥Show control buttons option
在可视化和完整模式下,还有更多选项可显示展示台的控制按钮。选择显示控制按钮后,还有允许平移和允许缩放的附加选项。如果未选择这些选项,这些按钮将可见但被禁用。
¥In viz and full modes, there are further options to show the control buttons for the Visualizer. When show control buttons is selected, there are additional options to Allow panning and Allow zooming. If these options are not selected, the buttons will be visible but disabled.
# 面板选项
¥Panel options
在面板和完整模式下,还有更多选项可以选择活动面板、使编辑器只读以及显示到可视化工具的原始链接。
¥In panels and full modes, there are further options to select the active panel, make the Editor readonly, and show the original link to the Visualizer.
# 复刻现有机器
¥Fork existing machines
在 注册表 (opens new window) 找到了有用的机器?
¥Found a useful machine in the Registry (opens new window)?
你可以使用“分叉”按钮来分叉机器,并使其适合你自己的用途。
¥You can fork the machine, using the Fork button, and make it work for your own uses.
# 有用的错误消息
¥Useful error messages
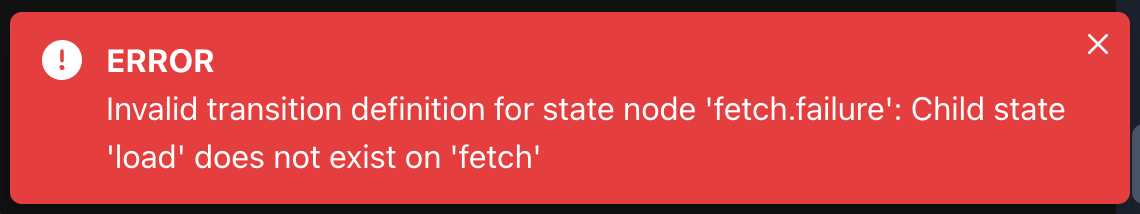
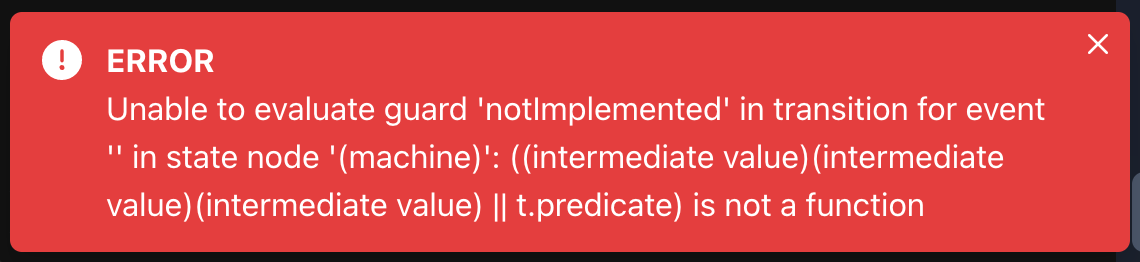
可视化工具具有描述性错误消息,可帮助你在代码无法可视化时理解并纠正问题。
¥The Visualizer has descriptive error messages to help you understand and correct the issue when your code can’t be visualized.


4 秒后错误将消失。按可视化再次查看错误。
¥The error will fade away after 4 seconds. Press Visualize to view the error again.
# 自定义代码编辑器主题
¥Custom code editor themes
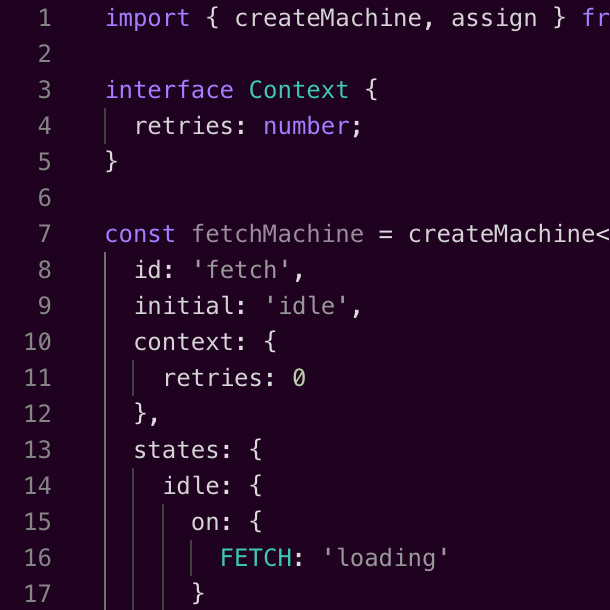
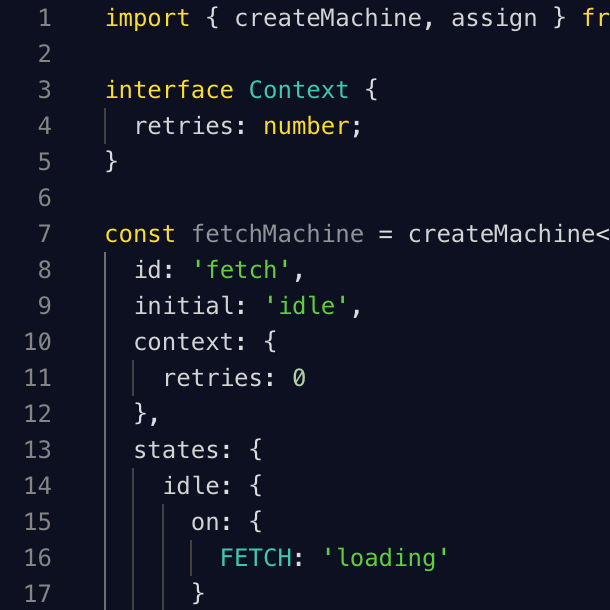
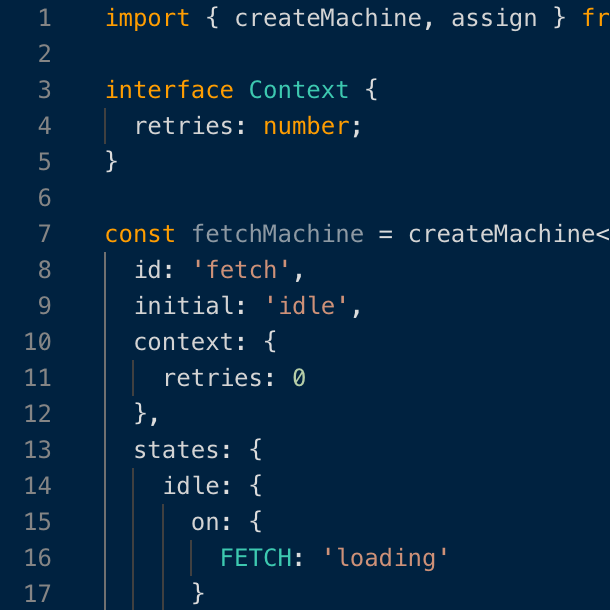
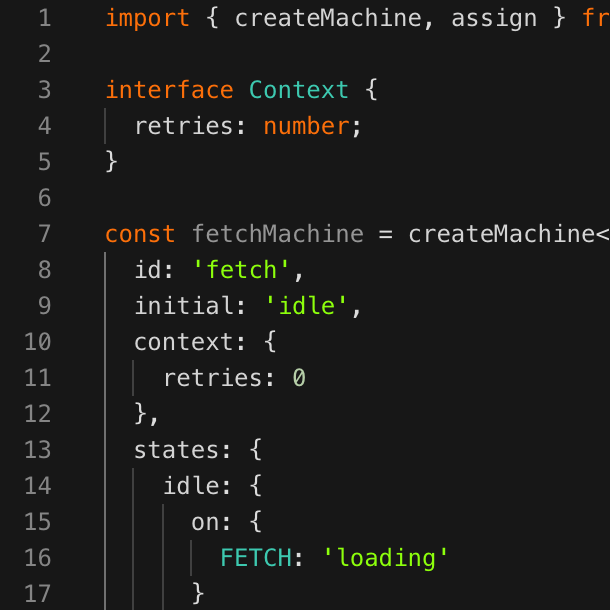
在可视化工具的设置中,你可以从代码编辑器的十三种颜色主题中进行选择,包括默认的 XState Viz 主题。
¥In the Visualizer’s settings you can choose from thirteen color themes for the code editor, including the default XState Viz theme.
 XState Viz
XState Viz Night Owl
Night Owl All Hallows Eve
All Hallows Eve Amy
Amy Blackboard
Blackboard Cobalt
Cobalt Merbivore Soft
Merbivore Soft Monokai
Monokai Tomorrow Night
Tomorrow Night Poimandres
Poimandres Garden of Atlantis
Garden of Atlantis Martian Night
Martian Night Atom One Dark
Atom One Dark
# 如何更改代码编辑器的颜色主题
¥How to change the code editor’s color theme
使用顶部菜单栏中的按钮转到“设置”。
¥Go to Settings using the button in the top menubar.
向下滚动到编辑器主题部分。
¥Scroll down to the Editor Theme section.
从下拉菜单中选择你喜欢的主题。
¥Choose your preferred theme from the dropdown menu.
使用顶部菜单栏中的“代码”按钮返回“代码”视图。
¥Go back to the Code view using the Code button in the top menubar.
# 查看控件
¥View controls
视图控制面板可帮助你浏览状态图。
¥The view controls panel helps you navigate around your statechart.
Zoom out. Zoom out of the canvas to view more of your statechart.
Zoom in. Zoom into the canvas to view details in your statechart.
Fit to view. Fit your entire statechart into the available viewing space.
Reset canvas. Reset the statechart’s position to the top left of the viewing space at 100% zoom level.
Hand tool. Select the hand tool to enter press and drag mode. Then press, hold and drag to move around the canvas. To exit press and drag mode, deselect the hand tool.
Reset button. Reset the statechart’s sequence to its initial state.
# 键盘快捷键和命令面板
¥Keyboard shortcuts and command palette
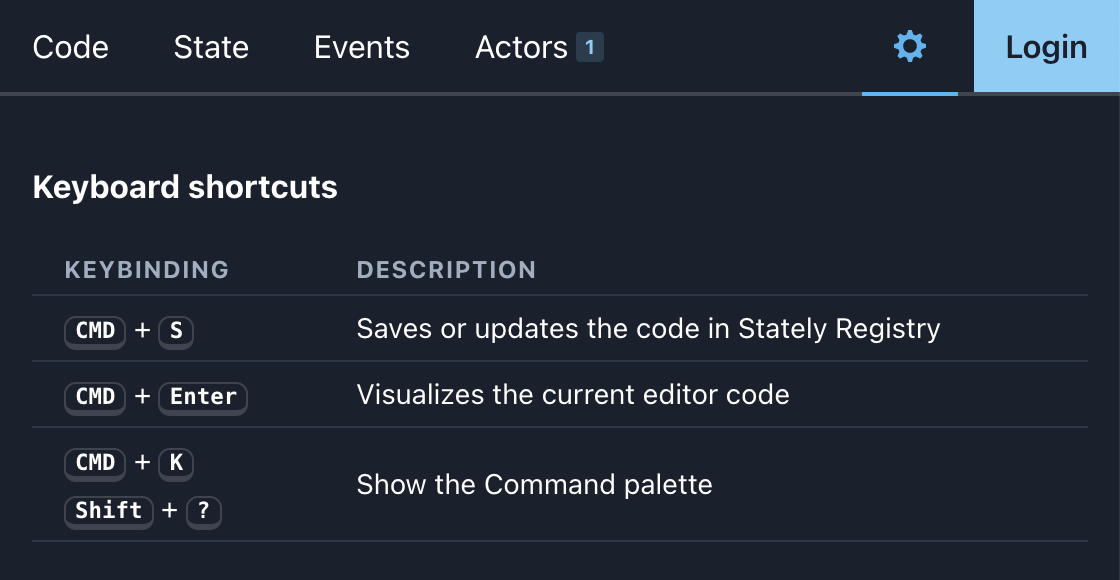
你可以使用键盘快捷键来执行常见的 Visualizer 命令。在“设置”中找到键盘快捷键列表。
¥You can use keyboard shortcuts for common Visualizer commands. Find the list of Keyboard shortcuts in the Settings.

CMD + S 保存或更新 Stately 注册表 (opens new window) 中的代码。
¥CMD + S Saves or updates the code in Stately Registry (opens new window).
CMD + Enter 可视化当前编辑器代码。
¥CMD + Enter Visualizes the current editor code.
CMD + K 显示命令面板。
¥CMD + K Show the Command palette.
Shift + ? 显示命令面板。
¥Shift + ? Show the Command palette.
# 命令面板
¥Command palette
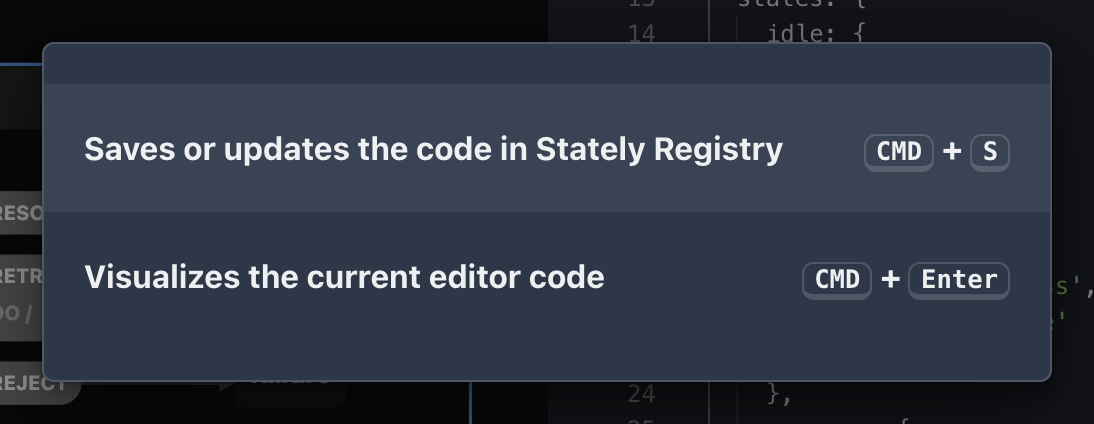
使用 CMD + K 或 Shift + ? 键盘快捷键显示命令选项板。命令选项板使你可以快速访问常见的 Visualizer 命令。
¥Use the CMD + K or Shift + ? keyboard shortcut to show the command palette. The command palette gives you quick access to common Visualizer commands.

命令面板将来会有更多命令。
¥The command palette will have more commands in the future.
# 以及更多…
¥And more…
使用 GitHub 登录
¥Sign in with GitHub
自动保存在本地,这样你就不会丢失你的工作
¥Auto-saves locally so you won’t lose your work
# 即将推出的功能
¥Upcoming features
我们即将推出更多功能。包括:
¥We’ve got many more features coming soon. Including:
支持 Lucy DSL(特定字段语言)
¥Support for Lucy DSL (domain-specific language)
自定义事件和事件负载支持
¥Custom event and event payload support
# 参与其中
¥Get involved
¥Take me to the Visualizer! (opens new window)
在检查模式下尝试可视化工具 (opens new window)
¥Try the Visualizer in Inspect mode (opens new window)
Visualizer 现已推出,并将永久免费且开源。欢迎贡献!
¥The Visualizer is available now and will be free and open source forever. Contributions are welcome!
# 反馈和错误报告
¥Feedback and bug reports
如果你有任何反馈或有任何功能请求,请 加入我们的 Discord 服务器 (opens new window),你可以在这里找到我们的团队和精彩的 XState 社区。
¥If you have any feedback or have any feature requests, please join our Discord server (opens new window) where you’ll find our team and the wonderful XState community.
请 将任何错误报告作为 GitHub 问题提交到 XState 存储库上 (opens new window)。
¥Please submit any bug reports as GitHub issues on the XState repository (opens new window).
概念 →